Webhelytulajdonosként tapasztalhatta webhelye lassú betöltési sebességét, amelyet a nagy képméret okoz. Mivel a keresőmotorok és a látogatók nagy hangsúlyt fektetnek a gyors betöltési sebességre, elengedhetetlen, hogy optimalizálja képeit a webhely sebességének növelése érdekében.
Ebben az útmutatóban megvitatjuk, hogyan csökkentheti a fénykép méretét, és milyen legjobb gyakorlatokat kell követnie a képek webhelyre történő optimalizálásakor.
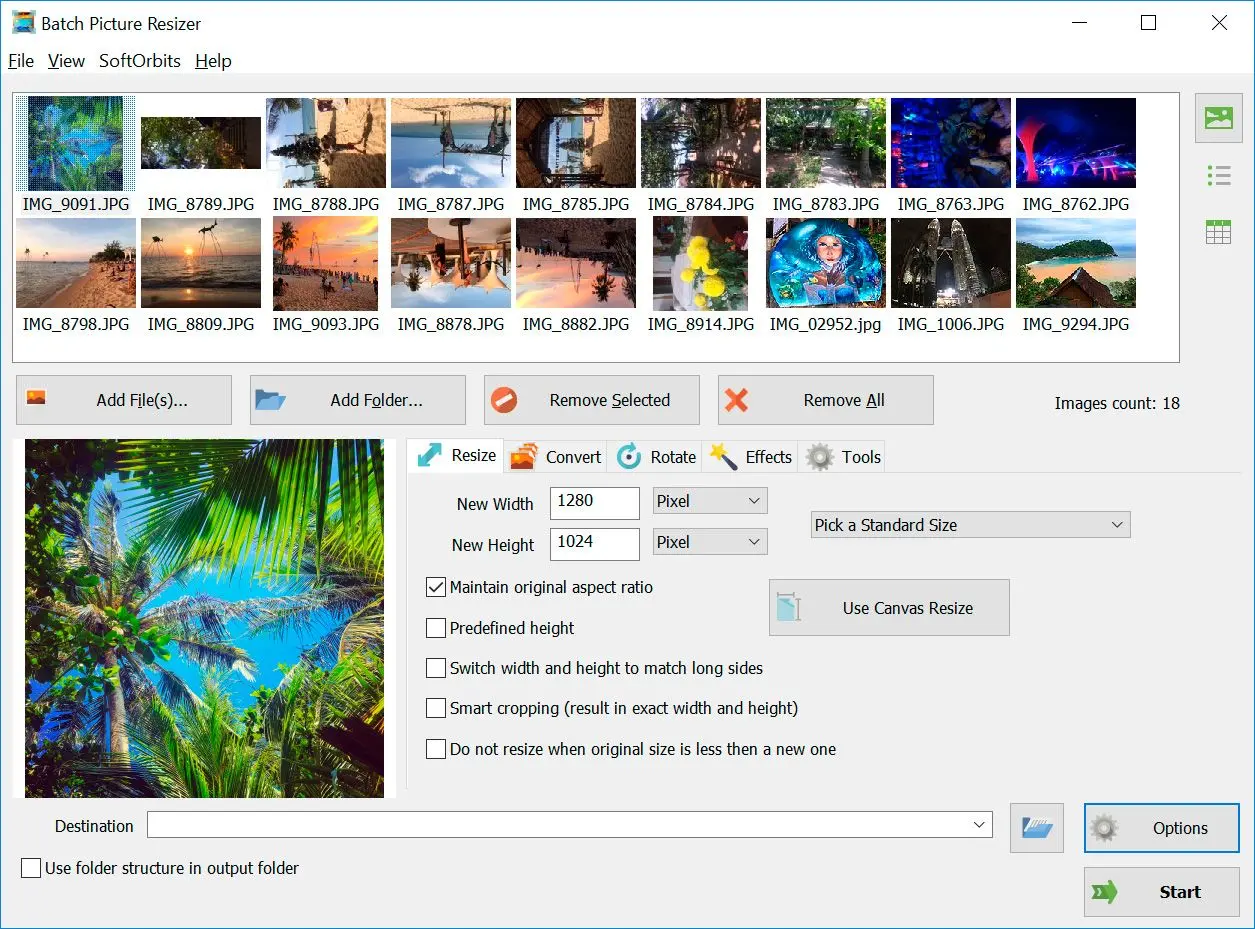
1. Képek átméretezése MB-ról KB-ra
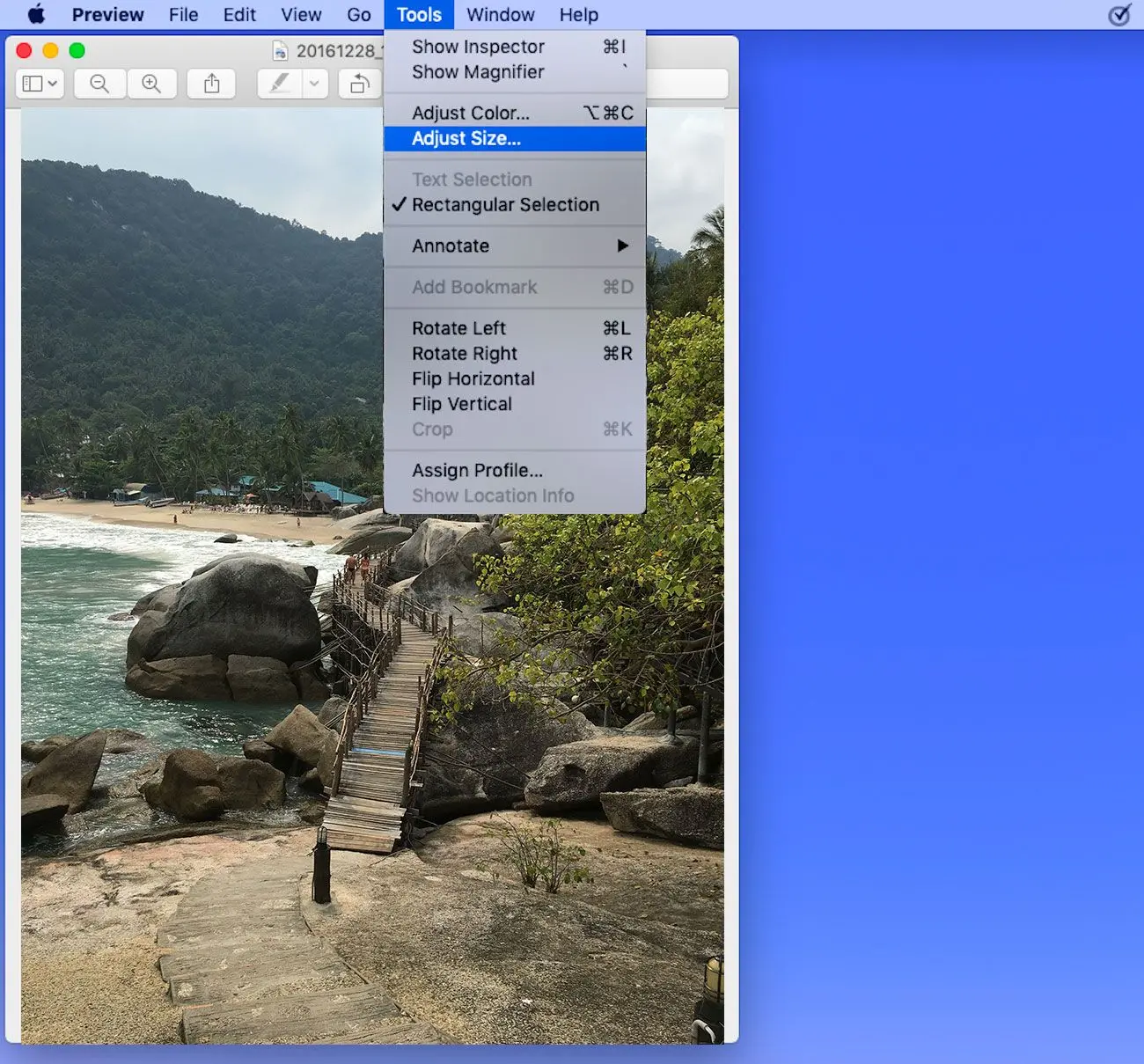
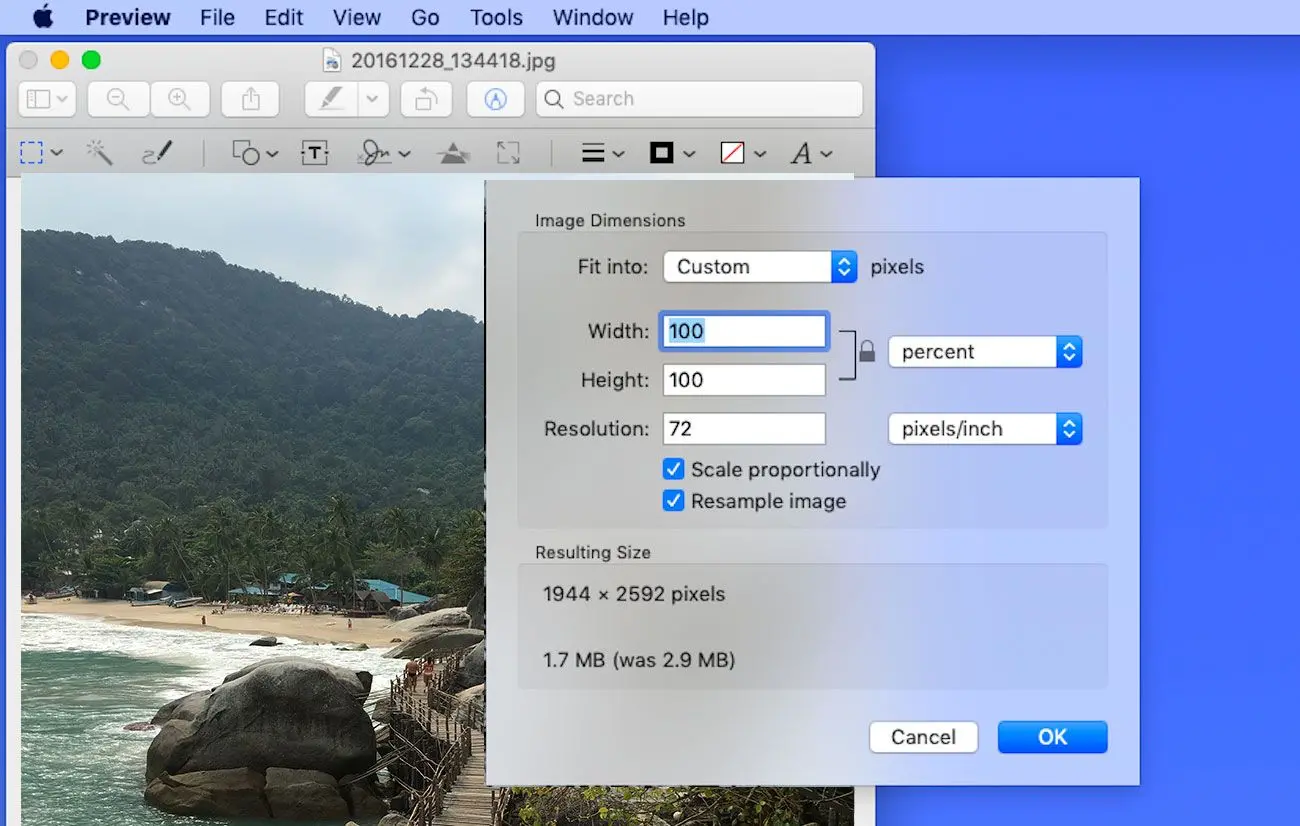
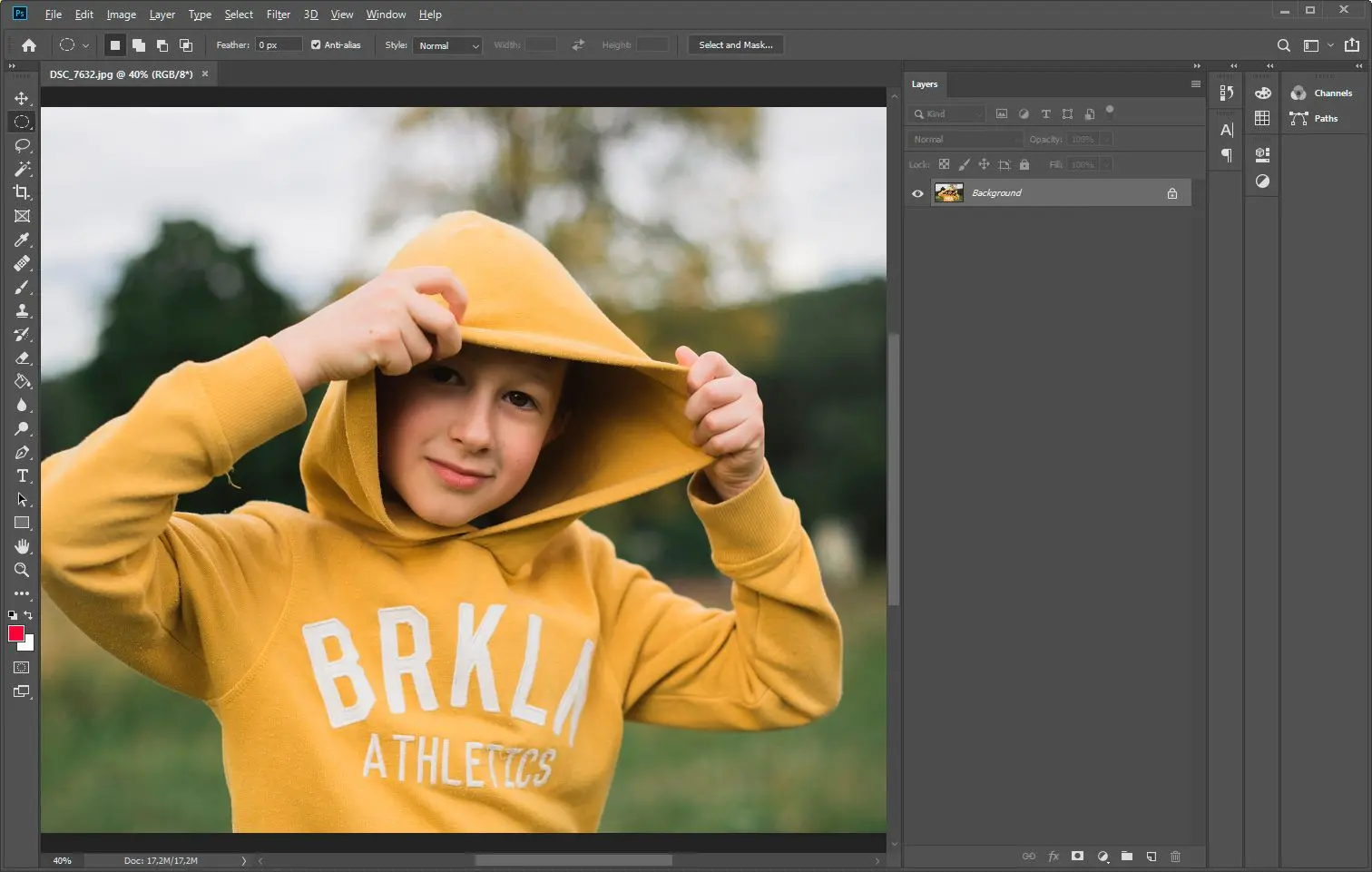
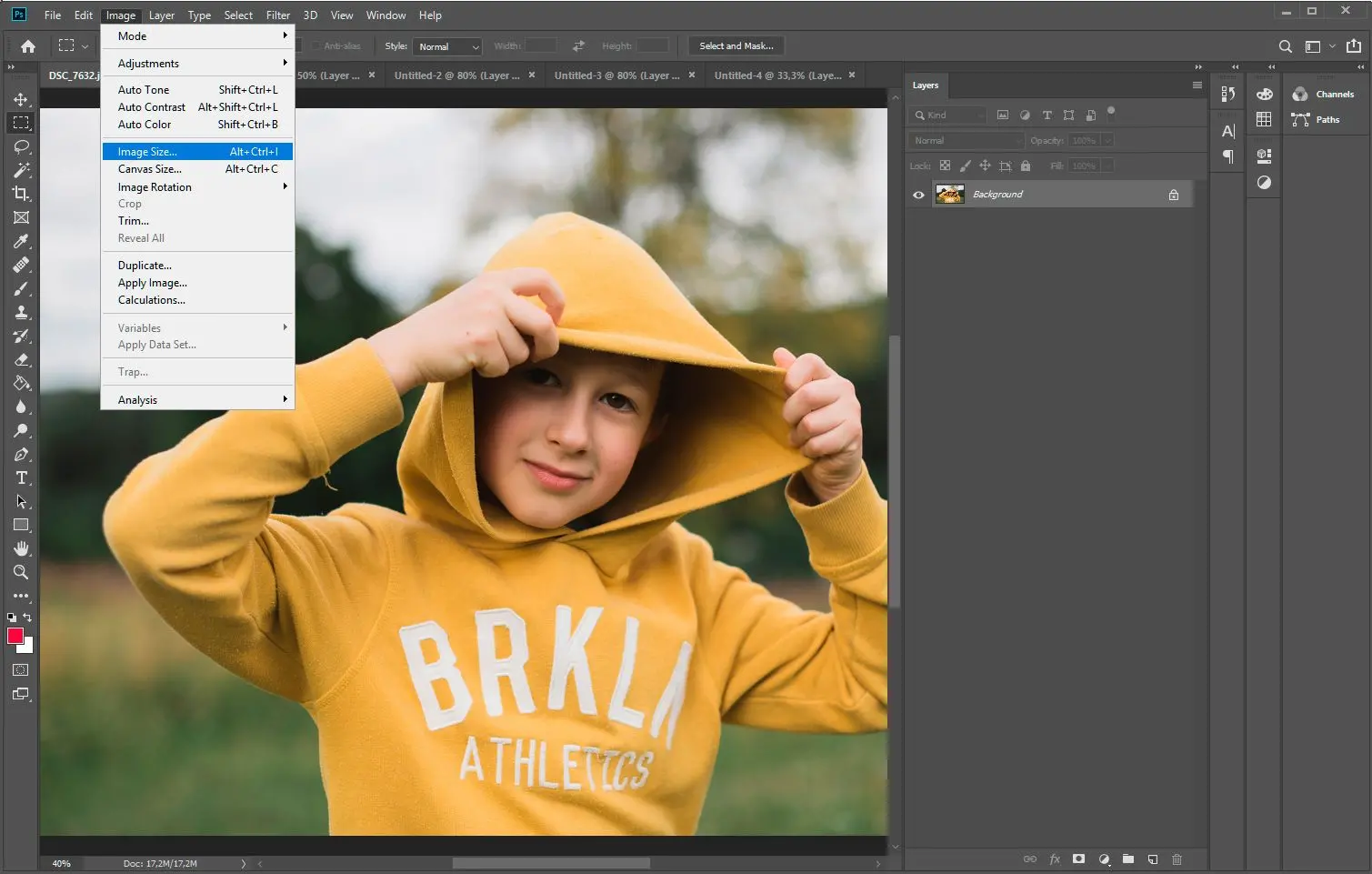
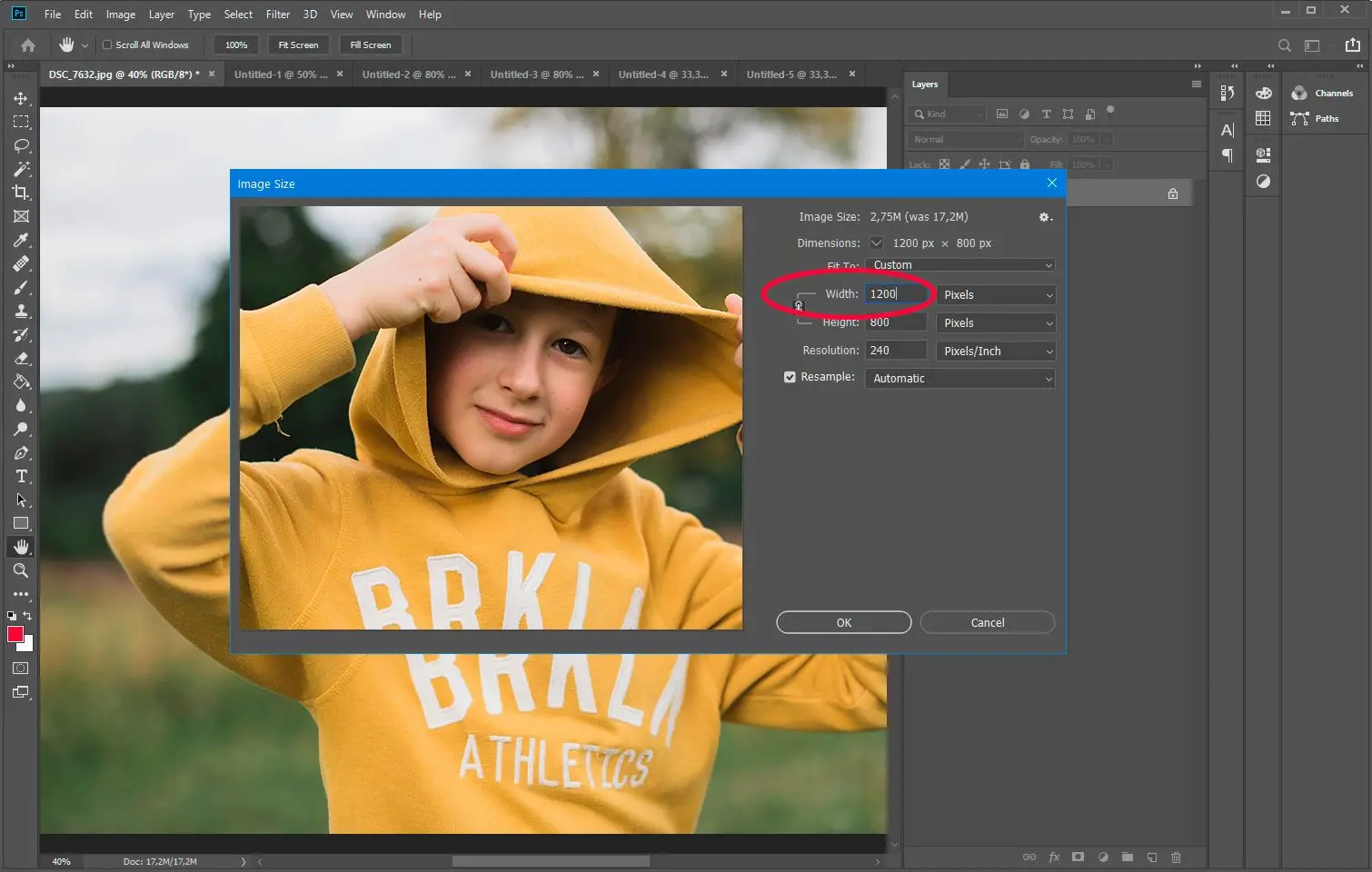
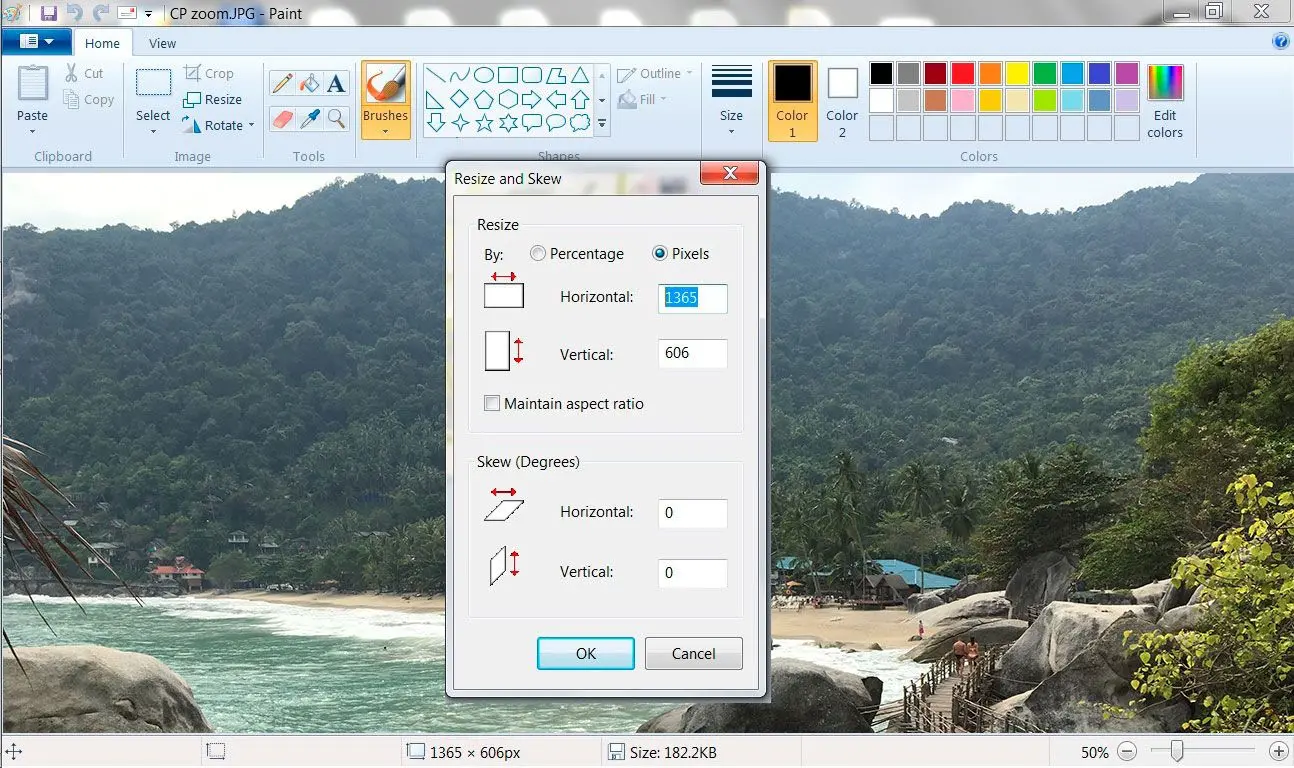
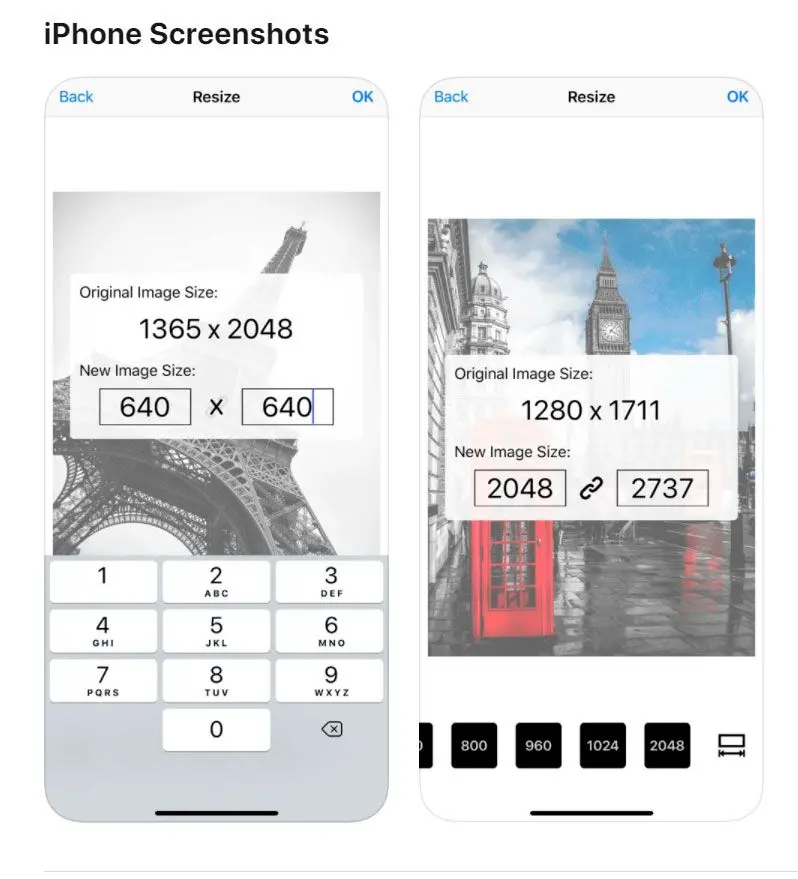
Minél nagyobb a kép, annál nagyobb a mérete. Ezért a kép pontos méretre történő átméretezése segít csökkenteni a kép méretét. Például, ha webhelyének szélessége 1000 képpont, nincs értelme 2000 képpont széles képet feltölteni. A kép méretének csökkentésével minimalizálja a méretet a minőség feláldozása nélkül.
2. Képek tömörítése
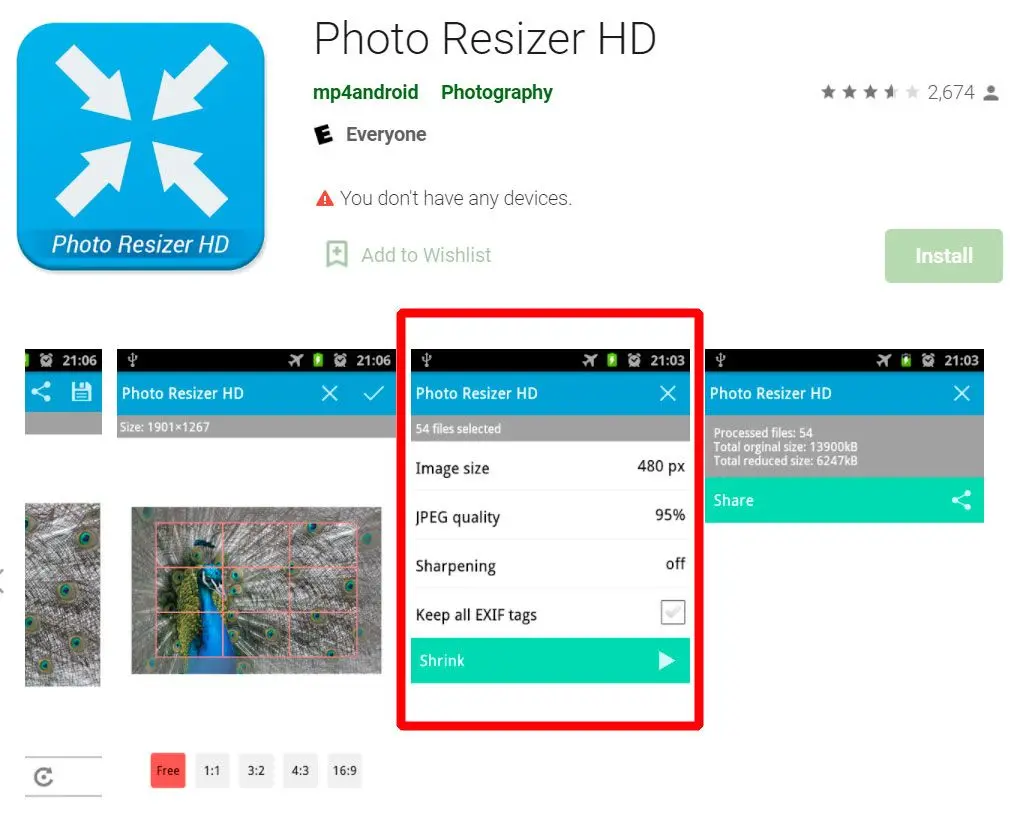
A képtömörítés méretcsökkentést jelent a szükségtelen adatok eltávolításával, a képminőség rontása nélkül. Számos online eszköz elérhető képek tömörítésére, például a TinyPNG, a JPEG Optimizer és a Compressor.io. Képe feltölthető bármelyik eszközre, amely tömöríti a képet, miközben megőrzi annak minőségét. A legtöbb eszköz lehetővé teszi a képek tömeges tömörítését, ami időt takarít meg.
3. A megfelelő fájltípus kiválasztása
A helyes fájltípus kiválasztása elengedhetetlen a képek méretének csökkentéséhez. A három leggyakrabban használt képfájltípus weboldalakhoz a JPEG, a PNG és a GIF.
A JPEG képek kiválóak fényképekhez és sokszínű, összetett képekhez, míg a PNG-k grafikákhoz, logókhoz és átlátszó képekhez a legalkalmasabbak. A GIF-ek egyszerű képekhez használhatók leginkább, például ikonokhoz vagy logókhoz, amelyek nem igényelnek sok részletet.
4. Képoptimalizáló bővítmények használata
Amennyiben tartalomkezelő rendszert (CMS), például WordPress-t [3] használ, telepíthet képoptimalizáló bővítményeket, például WP Smush és ShortPixel. Ezen bővítmények automatikusan tömörítik és optimalizálják a képeket, csökkentve azok méretét a minőség befolyásolása nélkül.
5. Tartalomelosztó hálózat (CDN) kihasználása
A tartalomelosztó hálózat (CDN) [4] felgyorsíthatja az oldalt a képek gyorsítótárazásával több szerveren világszerte. Amikor a látogatók képet kérnek az oldalról, a hozzájuk legközelebb eső szerver szolgálja ki, csökkentve a betöltési időt. Az olyan szolgáltatások, mint a Cloudflare és a MaxCDN nagyszerű lehetőségek lehetnek.
Tehát melyik eszköz a legjobb választás?
Képek optimalizálása elengedhetetlen lépés a weboldal sebességének növeléséhez és a felhasználói élmény javításához. Átméretezéssel, tömörítéssel és a megfelelő fájltípus kiválasztásával jelentősen csökkentheti a képek fájlméretét a minőség feláldozása nélkül.